(current)
(current)
Vores eksamenopgave gik ud på, vi skulle lave et redesign eller lave en
videreudvikling af vores gamle portfolio fra flow 2. Jeg har valgt at
lave et komplet redesign af min portfolio, da jeg har fået langt flere færdigheder indefor HTML
og CSS, siden jeg lavede min første porfolio. Af designprincipper har jeg bla. benyttet mig af
gentagelser. Dette ses på den blå streg jeg har under mine overskrifter. Denne har jeg valgt, da
jeg gerne ville have en enkel rød tråd mellem alle mine sider. Jeg har endvidere valgt at
benytte mig af to forskellige nuancer af brun, der er gennemgånde. Dette har jeg valgt, da jeg
gerne ville have at brugeren ved, når indholdet overgår fra en fase til en anden eller fra et
projekt til et andet som f.eks. i flow 1.
Derudover har jeg gjort
brug af typograifsk hieraki. F.eks. i flow 3. Her har jeg valgt, at
hovedoverskriften, som i dette tilfælde er "flow 3" er skrevet med et h1-tag, "konceptudvikling
med h2-tag og brødteksten med et p-tag." Dette har jeg valgt at gøre, da det på den måde er
lettere for brugeren at navigere rundt i de forskellige flows. Et af kravene vi fik stillet
under eksamen, var at vi skulle lave projektplanlægning. Dette har jeg personligt været meget glad for, da
jeg på den måde har haft et godt overblik over det jeg manglede at lave.
Såfremt du har
lyst til at læse hele vores eksamensopgave, kan du trykke her
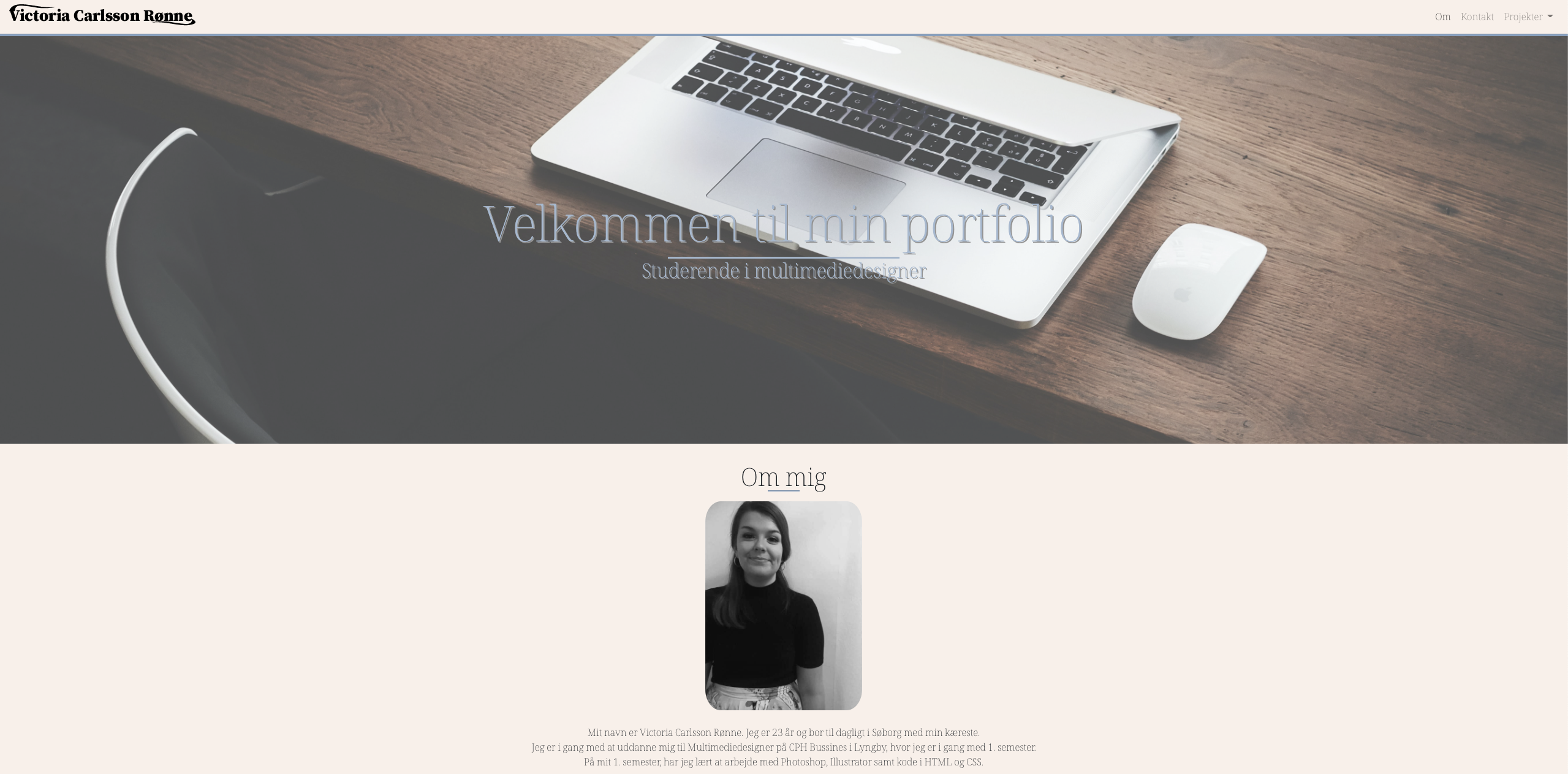
Forsiden af min nye portfolio

Jeg fik min søster og svoger til at brugerteste min første portfolio inden jeg gik i gang med at udarbejde min nye portfolio. Det første de nævnte var, at mit logo skulle være aktivt, så man kunne komme tilbage til min forside ved at trykke på det. Derudover blev det nævnt, at mine knapper på min projektside ikke skulle være grå, da de dermed virkede inaktive. Der blev endvidere kommenteret på, at jeg ikke havde en ensartethed på mine forskellige sider, da jeg på nogle af siderne havde streger under mine overskrifter og på andre sider ikke havde det. Læs hele feedbacken fra brugertesten her
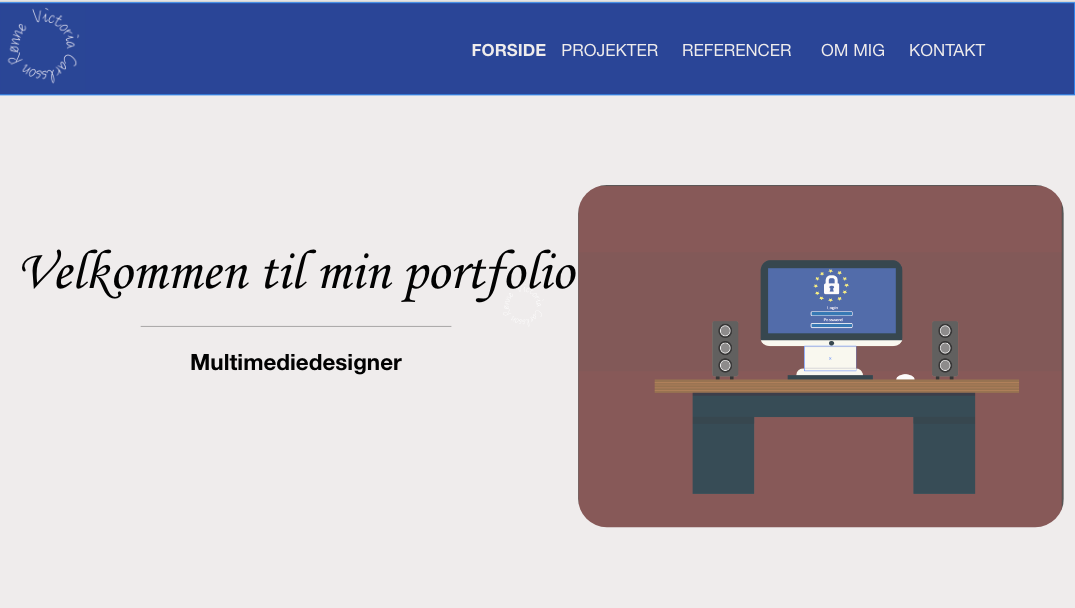
Brugertest af første portfolio

Jeg ville gerne lave min video mere personlig, end at jeg bare stod og snakkede foran et kamera. Jeg har derfor valgt, at lægge en animation henover mig selv, da jeg i flere år har lagt stemme til forskellige disneyfigurer, hvorfor animationen skal forestille at det er en figur jeg har lagt stemme til.
Video
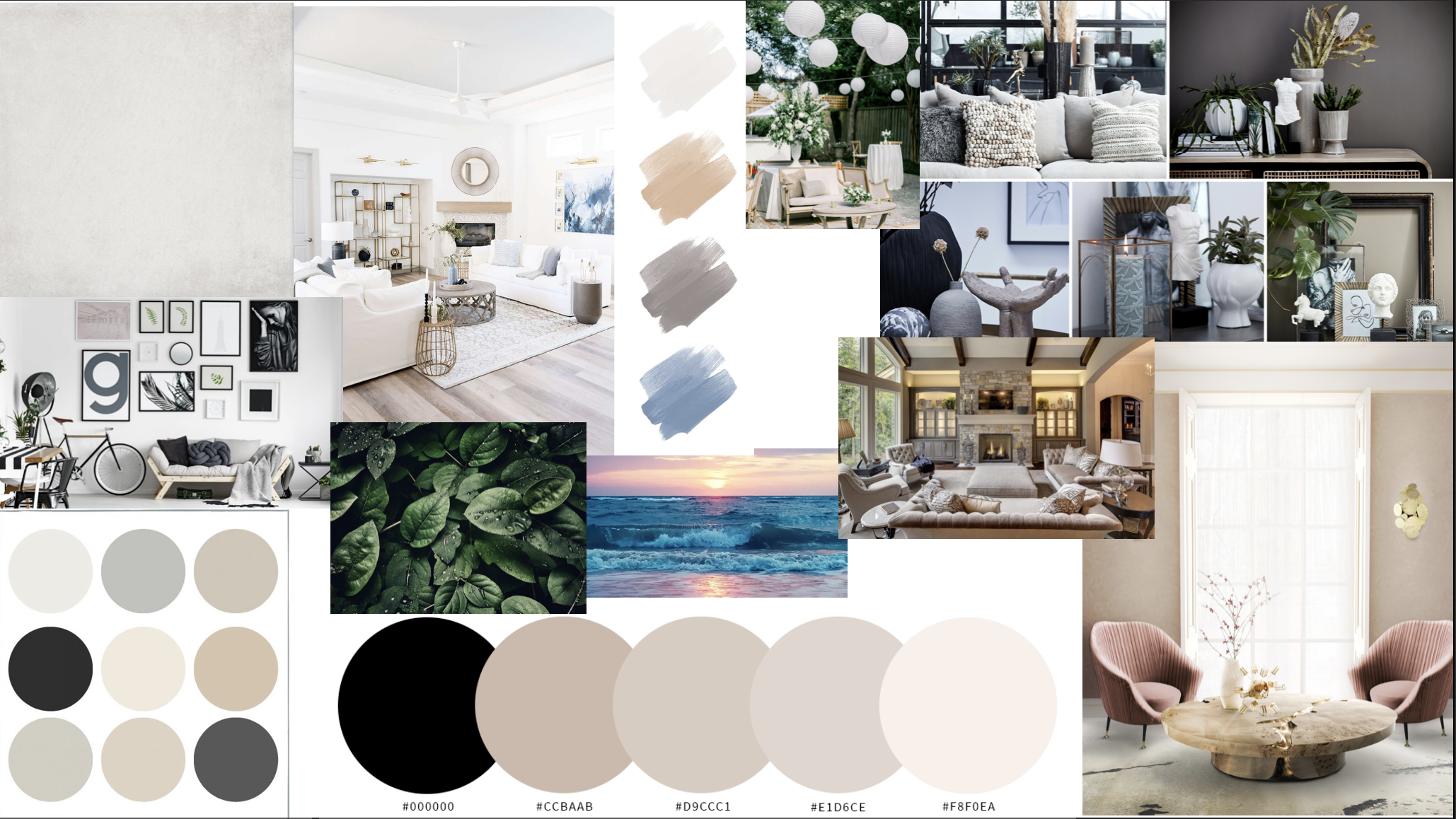
Tankerne bag mit moodboard var, at jeg gerne ville holde det i rolige og neutrale farver. Dog ville jeg stadig gerne have en form for kontrastfarve til at gå igen på min portfolio, som kunne bryde de brunlige farver. Da jeg lavede mit moodboard var jeg ikke sikker på, om kontrastfarven skulle være den grønne farve som bladene har, eller om det skulle være den sarte blå, som jeg endte med at vælge.
Moodboard

Da jeg begyndte at lave mit logo var jeg meget i tvivl om, hvilken vej jeg skulle gå. Jeg afprøvede både logoer med farver og logoer der kun var sorte. Jeg fandt dog hurtigt ud af, at jeg skulle vælge et logo, der var simpelt så det afspejlede resten af min hjemmeside. Grunden til, jeg har valgt det akutelle logo på min portfolio er, at jeg godt kan lide, at der via de to streger er en ligevægt på begge sider af mit logo. Jeg har derudover valgt at bruge hele mit navn, da alle konstalationer af mine initialer referer til enten kassetteoptager, virtual reality eller et toilet.
Logoer

Under min idégenereringsprocess valgte jeg at gøre brug af et mindmap, da jeg synes det er en nem og overskuelig måde at få et overblik over mine tanker og idéer. Jeg har efterfølgende valgt ikke at lave siden "referencer", da jeg ikke syntes den var relevant at have med alligevel, da jeg på nuværende tidspunkt ikke har nogle referencer at lægge på. Når jeg får mere erfaring og har nogle referencer er det dog en side jeg vil tilføje.
Mindmap

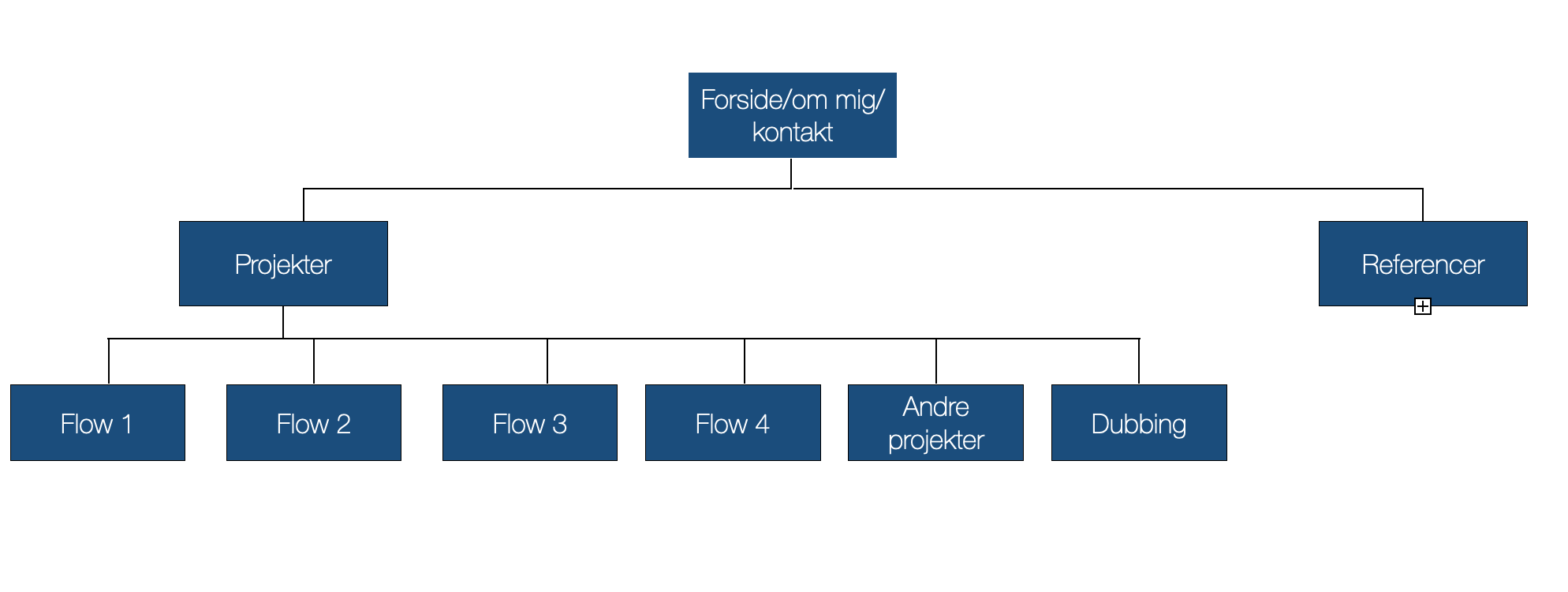
Da jeg skulle sætte min portfolio op i et sitemap, gik jeg meget op i at det skulle blive så overskueligt som muligt, så brugerne ikke ville blive forvirrede. Undervejs har mit sitemap ændret sig. Jeg har som beskrevet tidligere fjernet "referencer." Derudover har jeg også valgt at fjerne "dubbing", da jeg hellere ville prioritere at få lavet siderne ang. første semester færdige. Jeg regner dog med at tilføje den på et tidspunkt, da jeg også gerne vil bruge min portfolio til at få jobs ang. det.
Sitemap

Ligesom mit sitemap, har flere af mine wireframes ændret sig i løbet af min process. Jeg har f.eks. tilføjet "kontakt" mellem "om" og "projekter". Dette har jeg valgt at gøre, da brugeren ellers hurtigt ville kunne overse den, hvilket jeg selvfølgelig ikke er interesseret i. Derudover har jeg bla. lavet om i "flow 1". I mit wireframe har jeg visualiseret, at man skal kunne se alle mine sider fra min portfolio på en gang, men da photoshop opgaven også skulle være på siden, blev det for rodet med så mange billeder på én gang. Jeg har derfor sat det op i en carousel ved hjælpe af Bootstrap. På den måde fik jeg gjort siden mere overskuelig.
Wireframes
Her ses min tidlige visualisering, som jeg tegnede i hånden. Jeg havde dog brug for at se det endnu tydligere for mig, inden jeg gik i gang med at kode, hvorfor jeg også lavede min hjemmeside i Adobe XD. Du kan se min visualisering for web her Du kan ydermere se min XD for mobiltjenester her
Tidlig visualisering
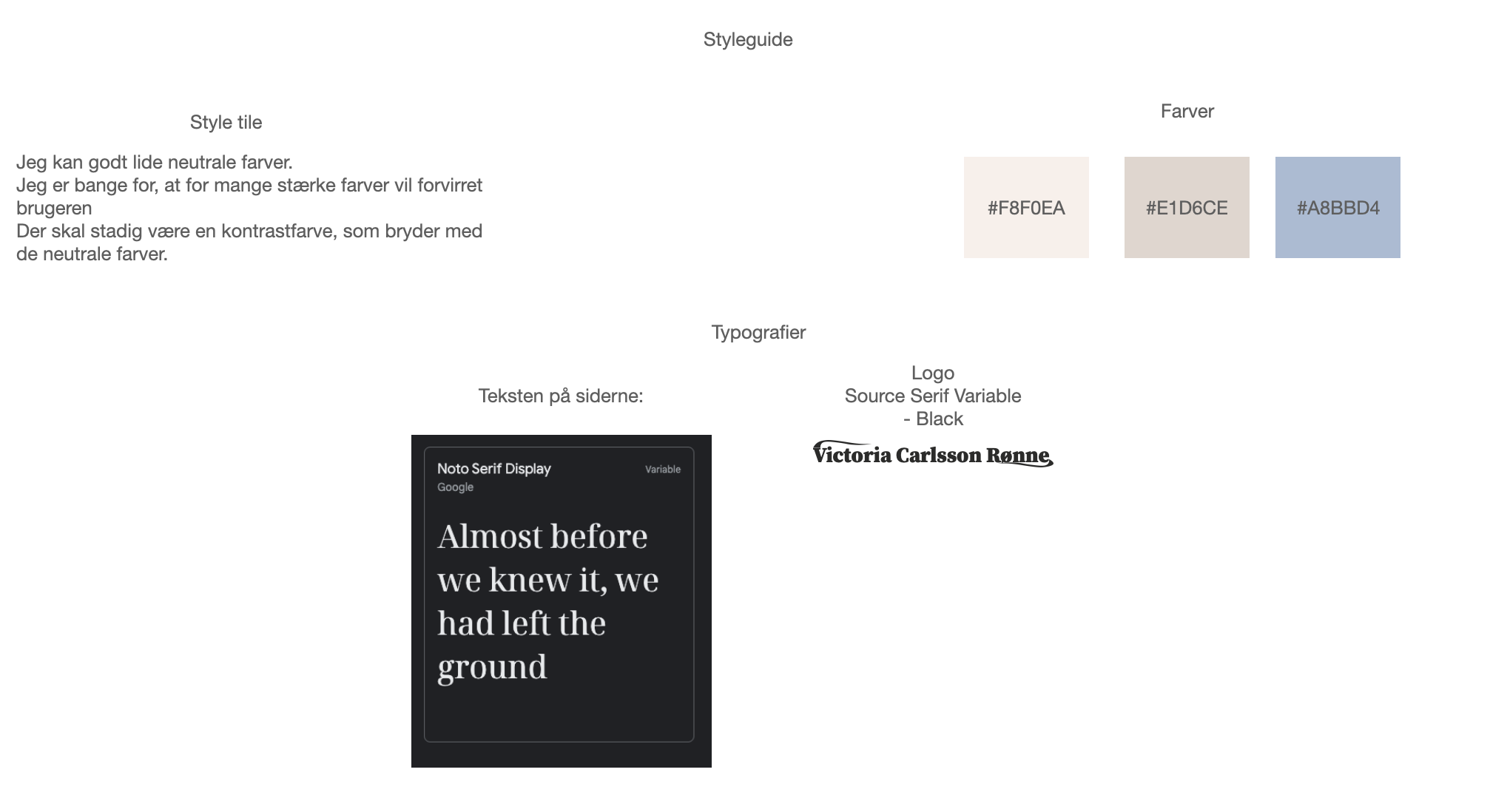
Her ses via et styleguide et resume af ovenstående beslutninger.
Styleguide